
In a mobile-first web design world, it is important to think about the best practices for the images that you create and share online. You only have a few seconds to grab a user’s attention and if your website is loading slowly you will miss potential sales. In fact, a study by Google revealed that more than half of your users will abandon your page if it takes longer than 3 seconds to load.
Mobile page speed is vital to improving website conversions. The biggest challenge today is creating interesting mobile pages that load quickly. Large images mean slower loading time. So what can you do to shrink the image while maintaining the quality?
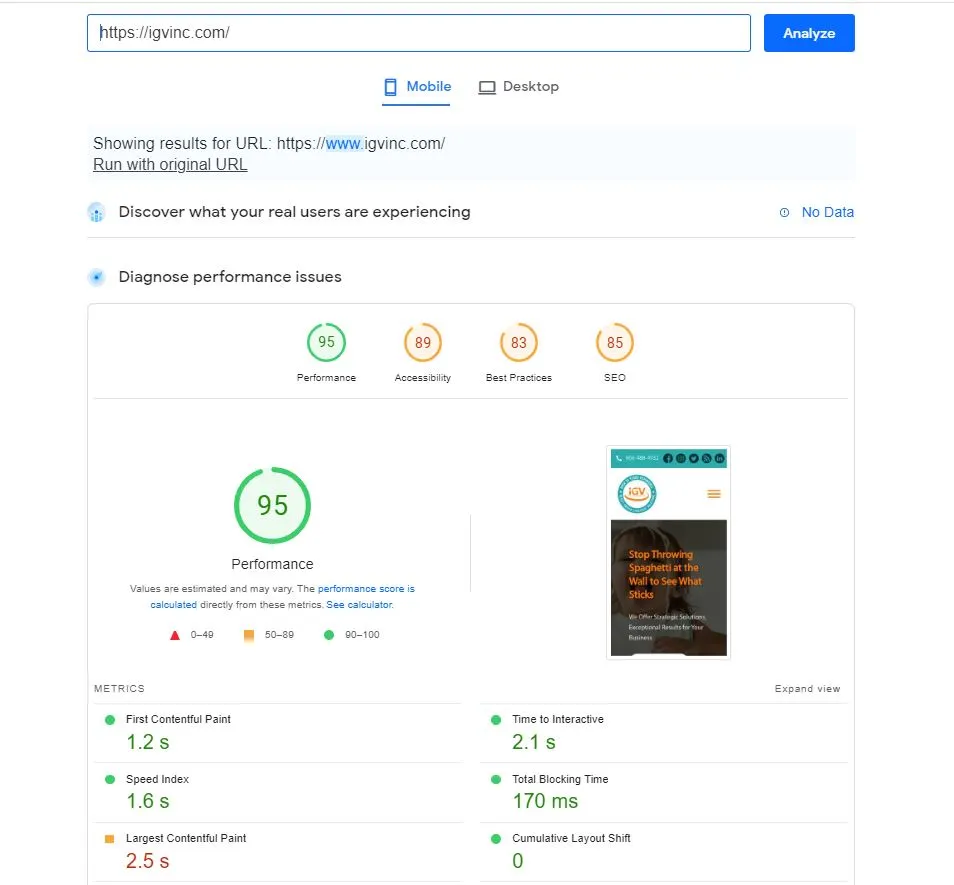
How can you tell if this is a problem for your website? Google offers a great free tool for anyone to check their website speed called PageSpeed Insight. You can test your website now to see if your images are affecting your page speed. Here are the results for IGV:

There are usually a few culprits slowing down your website. According to Google the second biggest culprit is large image files.
SVG file types are great for the web. They are often used for website graphics like logos or illustrations and charts. The nice thing about this image file type is that it is scalable and can be printed with high quality. SVG files can also be used in animation. And they have been recommended by the World Wide Web Consortium (W3C) since 2001.
Think about the quality of the image you are using on your website. With JPG images you are able to upload larger formats of images that load faster than PNG files. The larger the image, the slower it loads. Naturally, you want to have bigger images in a format that loads as fast as possible and the JPG format is a good option for you. However, if you choose to use a compressor tool like TinyPNG.com you will lose the larger-sized, higher-resolution image that you started with.
For instance. Typical print-quality images should be no less than a 300 DPI resolution. This ensures the printed images are not grainy. The human eye however does not see the difference in digital images compressed to 72 DPI. Thus, compressing a JPG image for digital purposes to a lower resolution is perfect for faster loading images. You just can’t go back to the higher-resolution file after it is compressed so make sure you save it as a copy and do not copy over the high-resolution original.
PNG files are used on websites to display high-quality images. PNGs offer a flexible or scalable format for image compression. In addition, the PNG format has a much broader and brighter color palette than a JPG image.

Google actually prefers images in WebP images. This is a new format for digital images that provide a lose compression for images. Meaning you can get the same kind of scalability as a PNG file that is more than 25% smaller. WebP images are also smaller than comparable JPG images. They are quickly becoming a favorite image type of many website developers. You can convert existing files for free using a clever website tool called Convertio. Keep in mind that this tool can only convert two files at a time. You cannot batch them.
While it might seem like a great idea to throw a plugin on your website to help you optimize your image sizes, that isn’t always the best way to go. First, the more plugins you have installed on your WordPress website the more code you have on the back end. Just having a ton of plugins by itself will slow down your website loading speed, so when something seems like a quick fix, make sure you are weighing your options from a higher level.
There are times when installing a plugin may be worth it. For instance, If you have an e-commerce website with multiple images per page that are very large, a plugin like TinyPNG or EWWW Image Optimizer will quickly be able to help you compress your website images and improve your page speed.

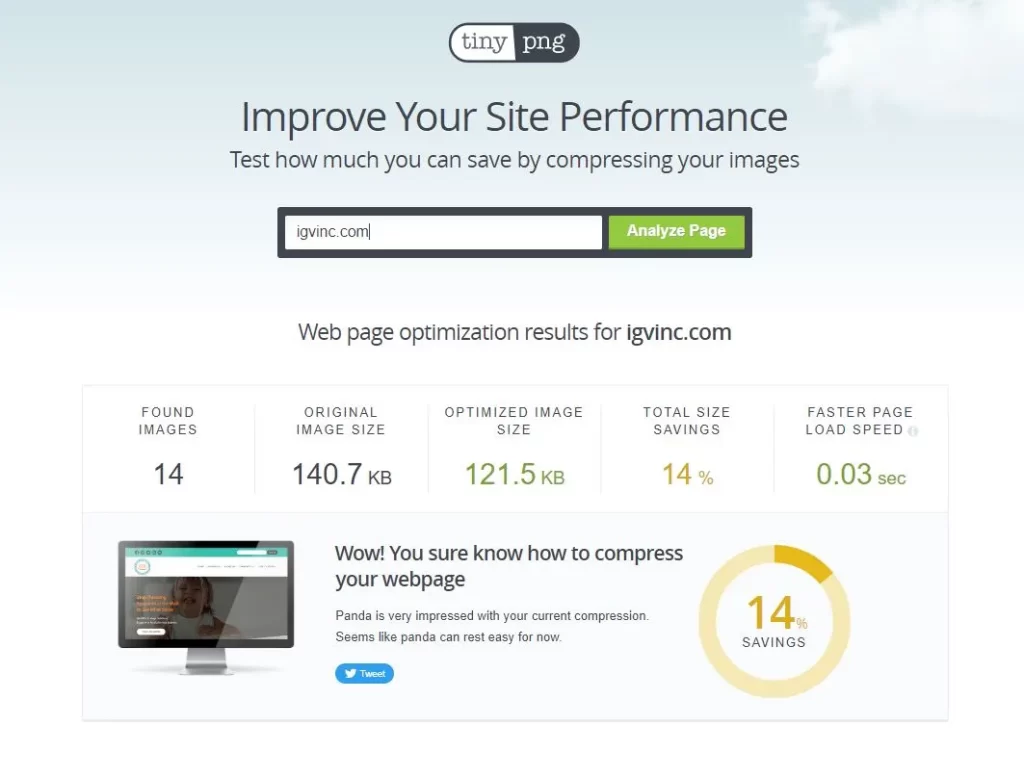
You can test your image web page optimization for free on TinyPNG. Here is an example of the report you will see. We tested IGV’s homepage and found that installing the plugin would have only saved us 14% or a load time of .03 seconds. In this case the added load time of the extra coding on the backend of the site doesn’t justify the savings for the additional plugin. We found that doing it ourselves the right way to start with was a better long-term solution for creating faster load time on our website.
Creating images that are designed for faster webpage loading is vital to your continued success in a mobile-first website world. It is important to leverage your website traffic into a funnel for leads and sales. If your website is loading slowly, you are losing customers. There is no perfect solution for everyone, rather, Innovative Global Vision will help you explore the best options for your digital footprint and help you create a best practice for your team when uploading digital images to be used on your website or to social media. Every second counts. Let’s get started.